- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Viimati modifitseeritud 2025-01-23 15:18.
Peaaegu kõik fondide haldamise ja testi kuvamise programmid kasutavad sama tüüpi elemente, mis on muutunud standardiks tänu Microsofti ja nende populaarse tekstiredaktori Wordile. Seega, olles õppinud ühe tekstiredaktori, saate hõlpsalt teksti muuta peaaegu igas programmis, mis ühel või teisel viisil tegeleb tekstiga.

See on vajalik
mis tahes redaktor, brauser või programm, mis võimaldab teil tekstiga töötada
Juhised
Samm 1
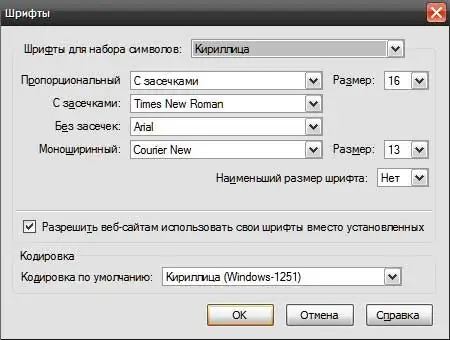
Tekstiredaktorid Tüüpilised fondi juhtnupud kuvatakse ekraanipildil.
Lehe fondi muutmiseks valige hiirega tekstitükk ja valige tööriistaribal soovitud suvand. Seejärel tühistage valiku valik tulemuse nägemiseks.
Tavaliselt võimaldavad tekstiredaktorid teil muuta fondi tüüpi, kohandada selle suurust, võimaldada teksti esile tõsta rasvases või kaldkirjas, muuta joondust ja määrata konkreetne värv. Sellistel "täiustatud" redaktoritel nagu Microsoft Word on rohkem võimalusi. Näiteks kui peate teksti muutma näidise väljanägemiseks, kasutage valikut Format Painter. Selleks valige näidis (saate teisest failist), vajutage samanimelist nuppu, mis näeb välja nagu kollane pintsel, ja "värvige" sellega vormindamist vajav tekst. Alamrubriikide või joonealuste märkide väljanägemiseks kasutage rippmenüü spetsiaalseid stiile.
Lihtsates toimetustes on võimalused napimad. Näiteks tekstivorminguga piiratud Notepad võimaldab teil muuta ainult mõnda valikut ja ainult teie arvuti jaoks (muudatusi ei salvestata) ja ainult kogu dokumendi jaoks korraga. Valikutele juurdepääsemiseks laiendage menüüd Vorming ja valige Font.
2. samm
Graafilised redaktorid Graafilised redaktorid, näiteks Photoshop või Corel, saavad tekstiga töötada kahes režiimis: traditsioonilise tekstiredaktorina ja pildina. Kui soovite sundida Photoshopi graafikatoimetajat teksti käsitlema pildina, valige "Kiht" - "Teksti rasteriseerimine". Näiteks võib see olla vajalik komplekssete efektide jaoks. Sellisel juhul kaotate võimaluse teksti tavapärasel viisil muuta. Kahjuks ei saa seda teisendada vastupidises suunas. Kui peate lehel oleva pildi kujul teksti muutma, peaksite selle üle värvima ja kirjutama uue.
3. samm
Foorumid ja kommentaarid Sageli pole teadetetahvlitel, artiklite kommentaaride vormidel ja isegi mõnel foorumil spetsiaalseid nuppe, mida saaksite fondi muutmiseks kasutada. BB-koodidega saate seda aga hõlpsalt muuta ja seeläbi oma sõnum silma paista. Näiteks fondi paksuks muutmiseks pakkige see siltidega . Teie tekst . BB-koodide täielik "härrasmeeste komplekt" näeb välja selline: [font = Arial] fondi tüüp [/font]
[size = 8] suurus [/size]
[värv = punane] värv [/värv] - (sinine, lilla, oranž, kollane, hall, roheline)
paks esiletõstmine
kursiiv (kursiiv)
[u] allajoonitud [/u]
[c] joondamine keskele [/c]
Koode saab kombineerida:
[c] [size = 18] paks, keskel, 18 punkti [/size] [/c]
4. samm
Brauserid Paljud veebisaidid võimaldavad teil fonte oma äranägemise järgi kohandada. Kui soovite Interneti-lehtede fonte "enda jaoks" kohandada, leidke sobivad valikud brauseri seadetest. Sõltuvalt brauserist saate kohandada suurust, fondi tüüpi, linkide värvi jms. Google Chrome: avage mutrivõtmega tähistatud menüü, valige "Valikud", seejärel avage üksus "Täpsem" ja leidke "Fontide seadistamine" nuppu.
Opera: "Menüüs" klõpsake nuppu "Seaded" ja seejärel - "Üldsätted". Selle brauseri fondi sätteid saate muuta vahekaardil Veebilehed.
Mozilla Firefox: "Tööriistad" - "Valikud" - "Sisu".
Internet Explorer: minge menüüsse „Tööriistad“, avage „Interneti-suvandid“, seejärel valige jaotises „Üldine“- „Vaade“.
5. samm
Blogid - peaaegu kõik ajaveebiteenused võimaldavad teil muuta lehtede fonte. Näiteks valige Bloggeri ajaveebihalduse lehel Kujundus, seejärel Mallide kujundaja ja Täpsem.
6. samm
HTML HTML on seotud eespool käsitletud BB-koodidega. Veebilehe fondi suuruse muutmiseks pakkige tekst siltidega. Näiteks teksti suuruse määramiseks kasutage silte: Teie tekst.
Põhilised HTML-märgendid:
Tüüp
Suurus
Värv
paksuke
allajoonitud
kursiiv
keskne






