- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Viimati modifitseeritud 2025-01-23 15:18.
Oma veebisaidi loomine on oluline samm inimarengus ja noore ettevõtte jaoks kasumlik samm. Iga saidi kõige olulisemad atribuudid on infosisu, navigeerimise lihtsus ja kujundus. Üks olulisemaid kujundusdetaile on omakorda värvikas ja originaalne bänner.

See on vajalik
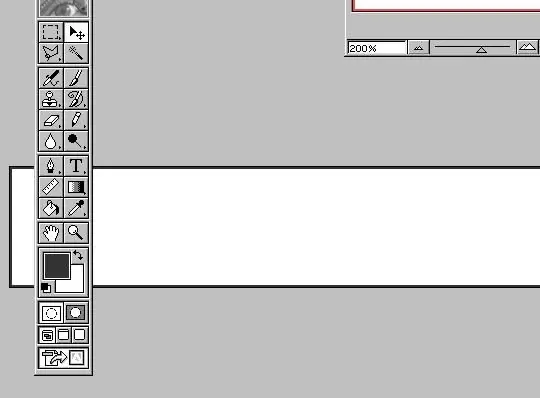
Rastergraafika redaktor Adobe Photoshop
Juhised
Samm 1
Kõigepealt peate otsustama bänneri suuruse üle. Kõige sagedamini hõivavad ribareklaamid saidi kogu (või peaaegu kogu laiuse) ja nende kõrgus on väike. Seetõttu peate alguses välja selgitama oma saidi laiuse (seda saab teha nii html-i kui ka DreamWeaveri programmi abil, mida kasutatakse saitide väljatöötamiseks) ja määrata oma bänneri kõrgus.
2. samm
Looge Adobe Photoshopis uus dokument (versioon ei mängi antud juhul olulist rolli). Määrake uue dokumendi laius ja kõrgus pikslites. Eelistatav on kasutada tausta valget või musta, nii et see ei häiriks teid bänneri loomise protsessilt. Siis saate selle asendada huvitavama värviga (mis on valitud veidi heledam või vastupidi, tumedam kui saidi peamine taust). Kui mõõtmed ja taust on valitud, võime klõpsata nupul "OK" ja hakata looma huvitavat bännerit.
3. samm
Reeglina koosneb bänner graafilisest teabest - seeria väikestest piltidest ja tekstist (mis sisaldab mõne sõnaga kõige olulisemat teavet selle kohta, mis ja kelle jaoks see veebiressurss on). Väikeste piltide paigutamiseks bännerile avage originaalpildid või valmis lõikepildid eraldi akendes ja lohistage need "lasso" tööriista abil bännerile, millega me objekti valime. Pildi kopeerimiseks peate kasutama kiirklahvi CTRL + C. Järgmisena muudame bänneriakna aktiivseks, klõpsates sellel, vajutage CTRL + V - ja soovitud graafiline objekt asetatakse bännerile.
4. samm
Tekstilise teabe lisamine on palju lihtsam. Kasutame tööriista "tekst" (ikoon on suur täht "T") ja aktiivsesse bänneri loomise aknasse sisestame vajalikud sõnad. Teksti värvi saate muuta atribuudipaneeli "Tekst" abil, samuti saate tööriista "Pipett" abil valida bänneri elementide seast soovitud värvi.






